Css Background Image Full Screen Height
Define the background height. There are four different syntaxes you can use with this property.

Make A Full Screen Css Background Image Appear Behind A Mobile Keyboard Stack Overflow
How To Create a Full Height Image.

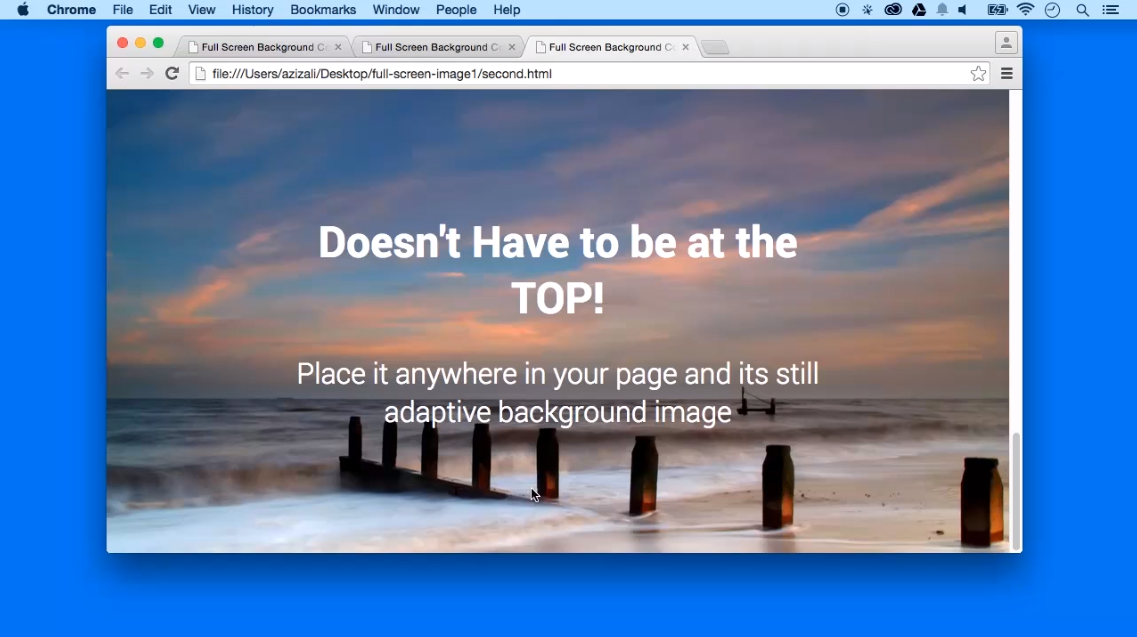
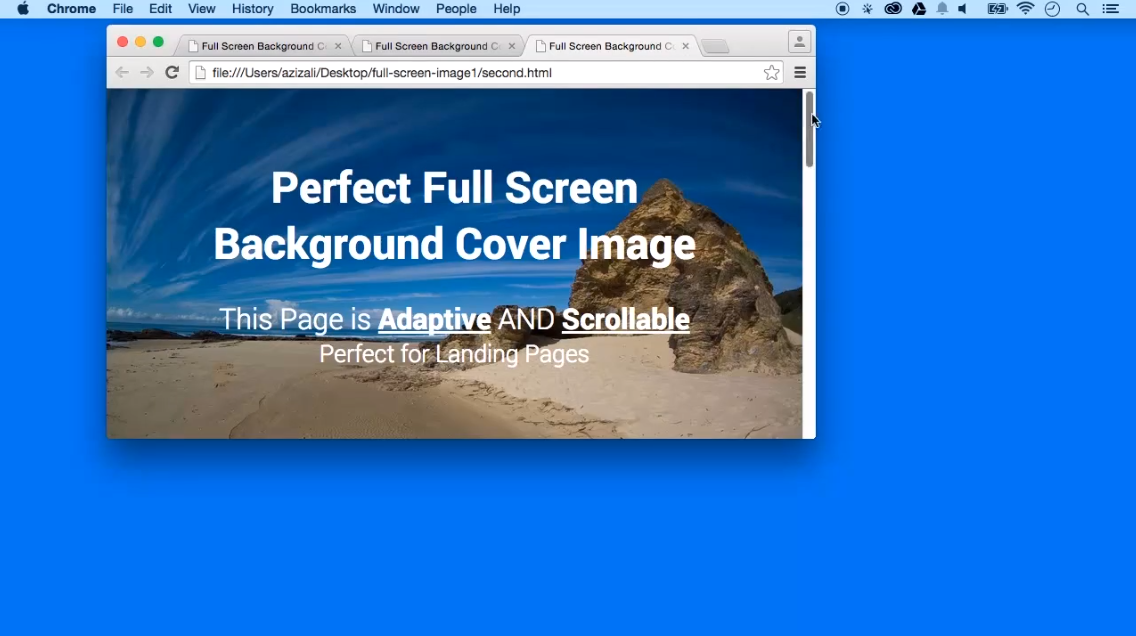
Css background image full screen height. It has two sections the hero image and a second section. Everything works perfect as the image is filling all the. Hero and hero-content in the example below.
Calc 100vh - headerHeight. The second section is not vital to this demonstration but provides some extra value to give the final result a real page feel. Make image cover full width.
Mehr zu background-image. Using vh and vw in the css code the following background image is able to get a full screen view port. However with a narrower screen the flaws start to show.
Make image to take full screen css. The following CSS code is a trick to make images expand to the full width of your screen from edge to edge regardless of the width of the rest of your page layout. First the hero HTML.
The result on a full-screen browser or one with similar dimensions to the image is nearly identical. Using a width value only in which case the height defaults to auto. I had made a full screen background image for one of my clients but the problem is that when I make the image to fit all the screen using the following css codes.
Full Screen Background Image with CSS Updated On June 18 2020 by Kanishk Kunal Many modern web designs have started to adopt a large background image which covers the entire width and height of browser window. Then use the following background properties to center and scale the image perfectly. The website content is placed on top of this full-screen background image.
In the example below we use vh units which stands for viewport height height. Create two containers for the hero section and the hero content. And youll also learn how to make that image responsive to your users screen size.
Css background image full page. Css make background image fit screen. But you need to get rid of that img tag for the background should be assigned width the background-image css property.
Width of the image second value. We can do this purely through CSS thanks to the background-size property now in CSS3. Thats why rest of the contents appear only after the scrolling effect However the contents can be embedded on the image itself.
Use 50 to create a half page background image. Well use the html element better than body as its always at least the height of the browser window. Learn how to use CSS to make images full-screen width full-bleed even when the rest of your content has a constrained layout width.
The background-size property specifies the size of the background images. First heres a CSS class with the required style propertiesfull-screen-width. Css background image full screen.
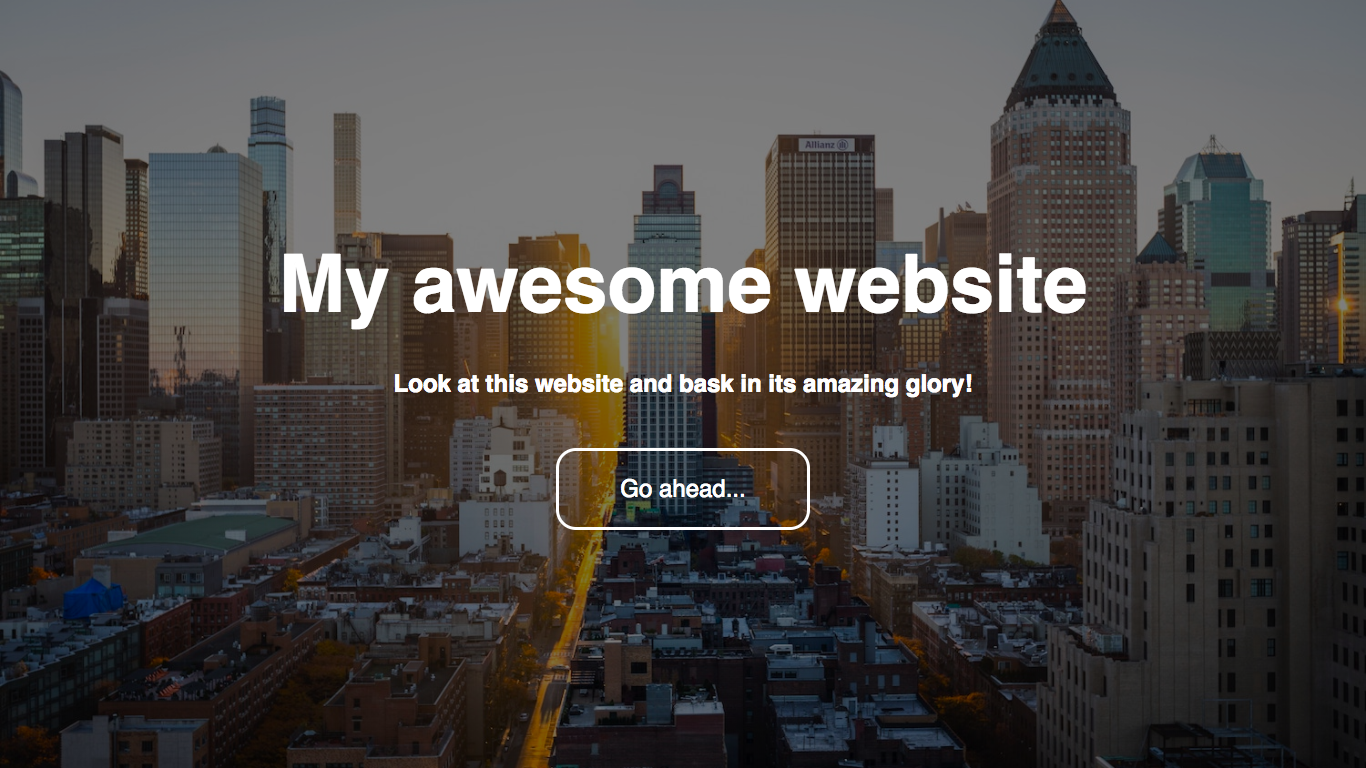
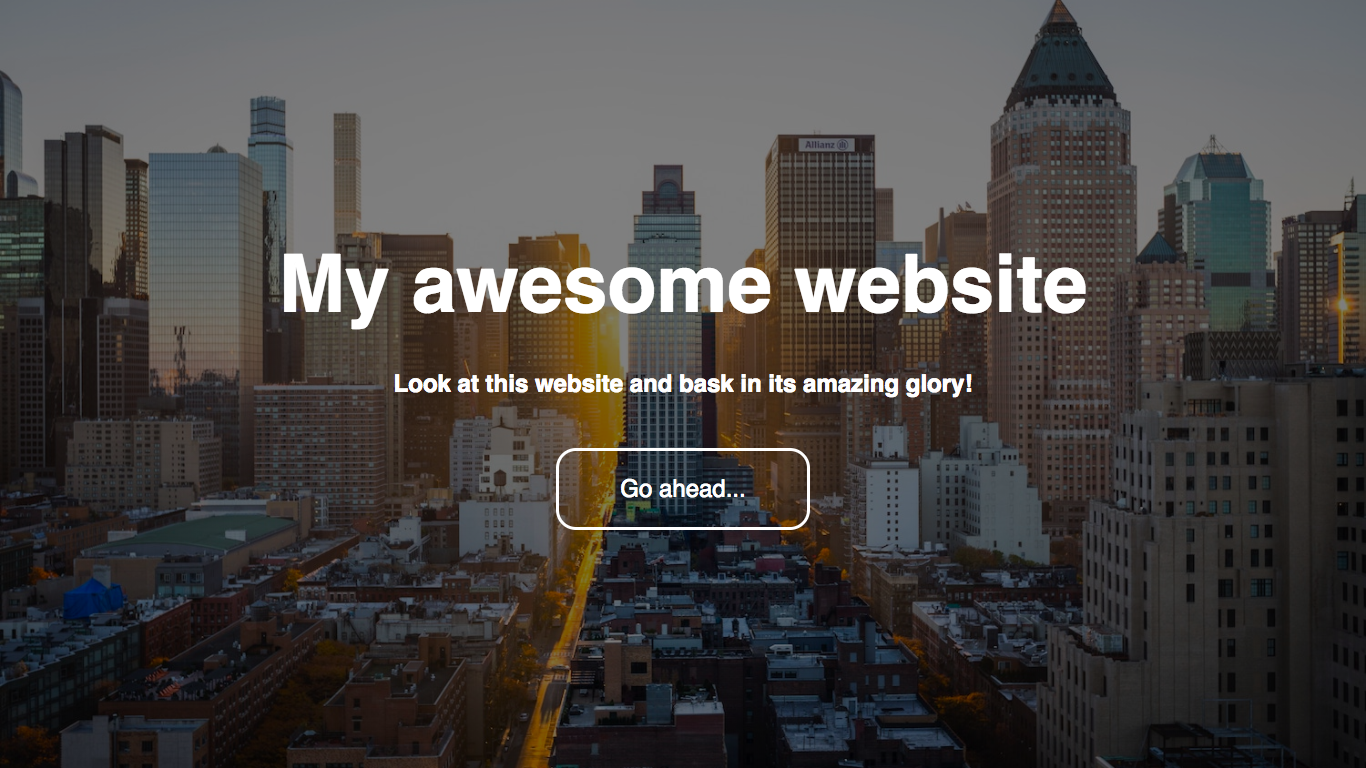
There are only 4 elements to create the example hero image and text overlay. SVG background-image SVG-Elemente auf mobilen Gerten im Hintergrundbild mit background-size anpassen statt zu quetschen. Background-image mehrere Hintergrundbilder background-image animieren.
Css background image full page w3school. Css background fixed full screen. I have a photo type not landscape background image with 979px width by 1200px height.
Using the keyword values contain or cover. The goal is to have an image cover the full screen. Tiling a large image.
Fortunately this task can be taken care of with a few lines. The keyword syntax auto cover and contain the one-value syntax sets the width of the image height becomes auto the two-value syntax first value. The purpose of the two containers is.
In this tutorial we will use simple HTML and CSS properties to make a full screen background image. Creating a Full Screen Background Hero Image Using HTML and CSS. Awesome Easy Progressive CSS3 Way.
Code- httpsbitly2X41dM5In this video you will learn how to set a full screen background image on webpage in website using html and cssbackground -ima. Lets get started by setting up the HTML. Set up the HTML.
Image above credited to this site. Use a container element and add a background image to the container with height. The background-size property is specified in one of the following ways.
The css property of absolute for necessary divisions allows to achieve that. By doing so you can scale the image upward or downward as desired. This is how the end result will look like.
Css full height cover photo. 100vh means 100 of available height Addbg-image class to scale the image properly and to enable responsiveness. Making a background image fit to screen in css.
In this tutorial we will create a full page hero image that solves all these problems. Height and the multiple background. Using the example from above with the background-size set to 100 instead you can see that the CSS looks mostly the same.
The example is a demonstration page. Clearly it isnt ideal but it will work as a fallback. Making a background image fully stretch out to cover the entire browser viewport is a common task in web design.
Imgage backgrount full screen. This is my CSS code but it is not working. To make sure that the image covers the whole screen you must also apply height.
To calculate the height of your slide you could use height. I would like to set it to float left and show 100 full image height fixed without the need to scroll updown regardless of content length. Using both a width and a height value in which case the first sets the width and the second sets the height.
Kurzschrift Javascript getComputedStyle CSS Stil abfragen die endgltigen berechneten CSS-Eigenschaften eines Elements. The background-size CSS property lets you resize the background image of an element overriding the default behavior of tiling the image at its full size by specifying the width andor height of the image. First replace headerHeight with the proper height in pixels.
We set a fixed and centered background on it then adjust its size using background-size set to the cover keyword. Add background-image via inline CSS. This tutorial will show you a simple way to code a full page background image using CSS.

Background Image Size In Div Tag Full Screen Inline Css Stack Overflow

Simple Loading Screen Using Html And Css How To Code School Css Coding Simple

How Background Images Work In Avada Themefusion Avada Website Builder

How To Resizeable Background Image Css Tricks

Css Background Using Background Size Cover Doesn T Fit The Full Height Stack Overflow

Background Image Doesn T Appear Full Screen On Mobile Stack Overflow

Fullscreen Wordpress Themes Wordpress Theme Background Images Wordpress

Full Cover Background Image Ilovecoding

Bootstrap 4 Snippet Parallax Background Image Background Images Parallax Background

Perfect Full Page Background Image The Goal Here Is A Background Image On A Website That Covers The Entire Browser Windo Background Images Page Background Css

How Background Images Work In Avada Themefusion Avada Website Builder

How To Set Background Image Full Height Width In Large Screen Stack Overflow

Full Page Background Image With Vertical Scrolling Stack Overflow

How To Make Full Screen Background Image With Css By Prajwal Pradhan Medium

How To Create A Full Page Hero Image Html Css Code The Web

Responsive Background Video In 2021 Css Tutorial Learn Computer Coding Computer Coding

Background Image Size In Div Tag Full Screen Inline Css Stack Overflow

Jquery Background Slideshow Plugin With Autoplay Functionality Jquery Image Slider Background Jquery

0 Response to "Css Background Image Full Screen Height"
Posting Komentar